با افزایش دسترسی به اینترنت و قابلیت استفاده از اینترنت سال به سال ، غیرقابل انکار است که وب سایت ها باید انتظارات کاربران را برای یک تجربه روان و مرتبط برآورده کنند. علاوه بر این ، سال 2020 بینش ارزشمندی در مورد ارتباط دستگاه های تلفن همراه با زندگی مردم ایجاد کرد. هنوز اهمیت طراحی وب ریسپانسیو برای سئوی وب سایت خود را زیر سوال می برید؟ برای تضعیف شک و تردید ، Jos Davies ، یک متخصص SEO در UENI ، پنج روش اصلی برای تکمیل تلاش های SEO با طراحی وب ریسپانسیو برای بهبود عملکرد وب سایت ها در SERP Google را نشان می دهد.
1. قابلیت استفاده از سایت
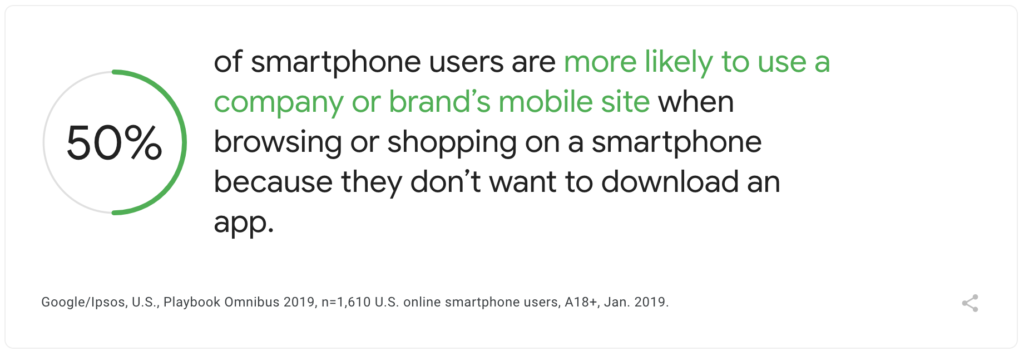
بازدیدکنندگان موبایل معمولاً بی تاب هستند و آرزو می کنند تا راه حل های لازم برای نیازهای خود را بیابند - و این بدان معنا نیست که بازدید کنندگان دسک تاپ دوست دارند وقت خود را تلف کنند! گوگل این را تأیید می کند و می گوید 53٪ از کاربران تلفن همراه در کمتر از سه ثانیه از صفحه ای بارگیری نمی شوند.

در یک بازار کاملاً رقابتی ، وب سایت های پر بار موفق می شوند تا رقابتی باقی بمانند ، در حالی که بقیه به دلیل افت رتبه ، دچار نوسان ترافیک و ناسازگاری می شوند.
طراحی وب ریسپانسیو با مقیاس گذاری محتوا در دستگاه های کاربران ، بهینه سازی وب سایت ها برای جستجوی موبایل ، بهبود عملکرد سایت و طراحی کمک می کند ، بنابراین تجربه کاربر سازگار در همه دستگاه ها فراهم می شود.
از آنجا که Google تماماً به کاربران برای ارائه مرتبط ترین نتایج اختصاص دارد ، وب سایتهایی را که به هر طریقی تجربه کاربری خوبی ارائه می دهند را مورد علاقه و تبلیغ قرار می دهد: محتوا ، طراحی و عملکرد در همه دستگاه ها.
ناگفته نماند که کاهش ترافیک به فروش آسیب می رساند. از طرف دیگر ، یک وب سایت بی پاسخ در دستگاه های تلفن همراه فرصت های ارزشمند جذب مشتری و تبدیل آنها را از دست می دهد.
2. بارگیری سریعتر صفحه وب
با شروع Google Speed Update ، در سال 2018 ، Google از سرعت سایت تلفن همراه به عنوان عامل رتبه بندی در جستجوی تلفن همراه استفاده می کند.
به روزرسانی های گوگل با رفتار کاربر مطابقت دارند : افزایش استفاده از دستگاه تلفن همراه به معنای تغییر پارادایم در نحوه خزیدن ، فهرست سازی و نمایش ربات های گوگل در SERP است تا نیازها ، انتظارات و رضایت مشتری را تأمین کند.

در دنیای موبایل محور ، داشتن یک طراحی ریسپانسیو برای تلفن همراه بخشی اساسی از یک استراتژی موفقیت آمیز SEO است. طراحی وب ریسپانسیو به شما کمک می کند تا هم در طرح و هم در محتوای وب سایت خود تجدید نظر کنید تا تجربه کاربری روان را از دسک تاپ ، لپ تاپ ، تبلت و تلفن هوشمند بدون هیچ گونه تناقضی ارائه دهید.
اگر این کار را انجام ندهید ، تلاشهای شما در زمینه جستجوگرها به خطر می افتد و کاهش ترافیک فراتر از هرگونه سوال قابل پیش بینی است زیرا نسخه های وب سایت فقط دسک تاپ شما و m-dot از فهرست Google حذف می شوند حداکثر تا مارس 2021
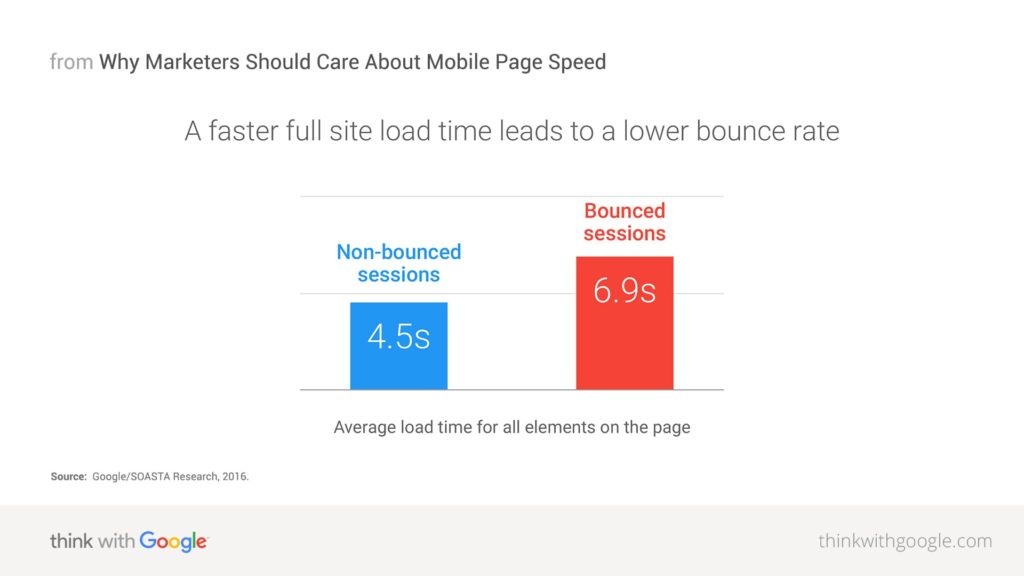
3. نرخ جستن پایین تر
نرخ پرش نشان دهنده درصد فرود کاربران در یک صفحه و تصمیم گیری برای ترک قبل از ادامه سفر وب سایت است. Google آن را برای سنجش میزان مرتبط بودن یک صفحه وب برای یک جستجوی مشخص در نظر می گیرد.
بنابراین یک نرخ پرش بالا ، فقط با بررسی تعامل کاربر ، باعث افت رتبه می شود ، و محتوای نازک یا بی ربط را نشان می دهد یا یک وب سایت با طراحی نامناسب منعکس می کند.

هنوز هم به راحتی می توان گفت که محتوا سلطان است ، اما با توجه به جدیدترین اطلاعات فنی ، سرعت آن فقط در صورت بهینه سازی برای همه دستگاه ها حفظ می شود.
محتوای خوب تنها درصورتی که توسط یک طراحی جذاب پشتیبانی نشود ، می تواند کارهای زیادی انجام دهد. طراحی وب ریسپانسیو این کار را با تنظیم طرح بندی صفحه ، نمایش همان مطالب برای هر دستگاه انجام می دهد.
4. افزایش اشتراک اجتماعی
رسانه های اجتماعی یک عامل رتبه بندی نیستند ، اما این مسئله باعث نمی شود که وقتی صحبت از استراتژی کلی بازاریابی شما می شود ، اهمیت کمتری داشته باشید. مطمئناً در یک فعالیت SEO نقش مهمی ایفا می کند ، مکمل یکدیگر هستند و به شما کمک می کنند از ترافیک وب سایت استفاده کنید.
طراحی وب ریسپانسیو باعث می شود اشتراک مطالب در همه سیستم عامل های اجتماعی قابل دسترسی باشد و مخاطبان شما را گسترش دهد.
چطور؟ با سهولت دسترسی بازدیدکنندگان سایت به محتوای یکسانی در دسک تاپ و دستگاه های تلفن همراه ، آن را با سایر افراد و پروفایل های رسانه های اجتماعی خود به اشتراک بگذارید. این فرصت های عالی برای دستیابی به مخاطبان بیشتر را کشف می کند.

بازدید بیشتر به معنای شانس بیشتر بازدیدکنندگان برای تبدیل است. اکنون ، بیش از هر زمان دیگر ، طراحی وب ریسپانسیو بنیادی است که امکان افزایش فروش را برای شما فراهم می کند. اگر یک کاربر دسک تاپ پیوندی را با یک کاربر تلفن همراه به اشتراک بگذارد و وب سایت بی پاسخ باشد ، چه می کنید؟ یا ، تصور کنید بازدیدکنندگان شما برای یافتن دکمه اشتراک تلاش می کنند و به سادگی منصرف می شوند. این فرصت را برای شما افزایش می دهد تا بازار بالقوه مصرفی خود را گسترش دهید و بازدید بیشتری داشته باشید.
5. بدون محتوای تکراری
با افزایش استفاده از دستگاه تلفن همراه ، اکثر وب سایت ها نسخه جداگانه تلفن همراه را ایجاد می کنند ، اما این روش اغلب موارد تکراری محتوای را ایجاد می کند. چرا؟ اگر محتوای کاملاً مشابه در بیش از یک URL نشان داده شده باشد ، احتمالاً شما درگیر مشکلات محتوای تکراری هستید.

با توجه به تکراری بودن محتوا ، ربات های گوگل نمی توانند بگویند کدام نسخه باید ایندکس شود و همچنین اینکه آیا یک نسخه باید تمام معیارهای پیوند را جذب کند یا باید جدا باشد. در بالا ، کدام نسخه باید برای یک جستجوی مشخص رتبه بندی شود؟ اگرچه احتمال اینکه شما جریمه گوگل شوید کم است ، اما این بدان معنا نیست که رتبه بندی شما تحت تأثیر قرار نمی گیرد.
نصب یک طراحی وب ریسپانسیو به شما کمک می کند با استفاده از یک URL در دستگاه ها و تطبیق طرح و محتوا با هر اندازه صفحه نمایش ، ضمن ارائه تجربه کاربری مطابق و دلپذیر ، مشکلات محتوای تکراری خود را حل کنید.
غذای آماده چیست؟
گوگل می گوید مدیران وب این کار را می کنند! اگر گوگل تغییر الگوریتم را اعلام کرد ، ما آن را دنبال می کنیم. و Google طراحی وب ریسپانسیو را برای انتقال روان به فهرست همراه اول همراه با مجموعه ای از مزایا که بر عملکرد کلی وب سایت شما منعکس می شود ، توصیه می کند.



 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها