تقریباً یک سوم از کل وب سایت های جهان با وردپرس ساخته شده اند و دلیل خوبی هم دارد. استفاده از آن آسان و بسیار قابل تنظیم است.
اما این بدان معنا نیست که فردی که در اداره یک وب سایت بی تجربه است ، به طور طبیعی می داند که چگونه انواع اصلی عملکردهای موجود در وردپرس را مدیریت کند. هنوز یک منحنی یادگیری دارد.
برای دارندگان وب سایت هایی که تلاش می کنند از سایت های وردپرسی خود بیشتر بهره ببرند ، ابزارک ها ویژگی مفیدی هستند که احتمالاً می خواهید از آنها استفاده کنید. و ستون های فرعی یکی از رایج ترین انواع ابزارک ها هستند.
این پست به شما کمک می کند تا درک کنید که ابزارک ها و ستون های فرعی وردپرس چیست ، و چگونگی استفاده از آنها در وب سایت خود - حتی اگر به عنوان یک تازه کار کاملاً تازه کار کنید.
ابزارک های وردپرس چیست؟
ابزارک ها یکی از ابزارهای موجود در اختیار دارندگان وب سایت های وردپرس برای شخصی سازی آسان سایت شما است. آنها به شما امکان می دهند بخشهایی را که شامل انواع مجموعه ای از محتوا و ویژگی ها هستند به صفحات وب خود اضافه کنید. می توانید ویجت را به طور خاص به یک صفحه اضافه کنید یا از آنها برای به روزرسانی الگوی کلی یا ساختار وب سایت استفاده شده در صفحات استفاده کنید.
برخی از نمونه های متداول ویژگی هایی که می توانید از طریق ابزارک به سایت وردپرس خود اضافه کنید:
- نوارهای کناری (جزئیات بیشتر در مورد آن)
- یک نوار جستجو
- لیستی از پست های اخیر وبلاگ (مانند آن که در سمت راست این صفحه قرار دارد) ایجاد می شود
- لیستی از محبوب ترین پست های وبلاگ شما
- یک فهرست پیمایش
- یک گالری تصاویر
- پخش کننده صوتی
- ویدیوی جاسازی شده
- یک تقویم
- وبلاگ لینک پیوند به سایتهایی که پیشنهاد می کنید
- نظرات اخیر
همانطور که مشاهده می کنید ، بسیاری از عناصر مشترکی که در وب سایت های مختلف وب مشاهده می کنید ، می توانند با استفاده از ابزارک های وردپرس اضافه و مدیریت شوند.
نحوه افزودن ویجت در وردپرس
افزودن ویجت جدید به وب سایت وردپرس شما بسیار آسان است و شما می توانید چندین روش مختلف در این زمینه انجام دهید.
گزینه 1: افزودن ویجت در بخش ابزارک ها
وقتی وارد وردپرس شدید ، در فهرست سمت چپ صفحه و سپس ابزارک ها ، گزینه Appearance را انتخاب کنید.
اگر از قبل ابزارک در سایت خود دارید ، در سمت راست صفحه نشان داده می شوند. در سمت چپ ، لیستی از گزینه های ویجت همراه با وردپرس یا قالب وردپرس خود را مشاهده خواهید کرد.
از طریق لیست پیمایش کنید تا نوع ابزارک مورد نظر خود را مشاهده کنید. روی آن کلیک کنید ، مکان موردنظر خود را در سایت خود انتخاب کنید (گزینه های پیش فرض شما احتمالاً شامل پاورقی و نوار کناری است).
همچنین می توانید بر روی ویجتی که می خواهید اضافه کنید کلیک کنید و آن را به بخشی در سمت راست صفحه که می خواهید بروید بکشید (به عنوان مثال کشیدن و رها کردن به نوار کناری ، در صورتی که می خواهید آن را اضافه کنید).
در هر صورت ، اکنون یک ابزارک به وب سایت خود اضافه کرده اید!
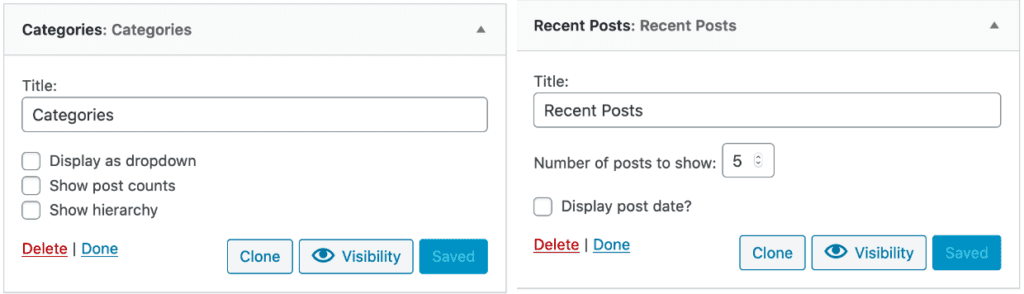
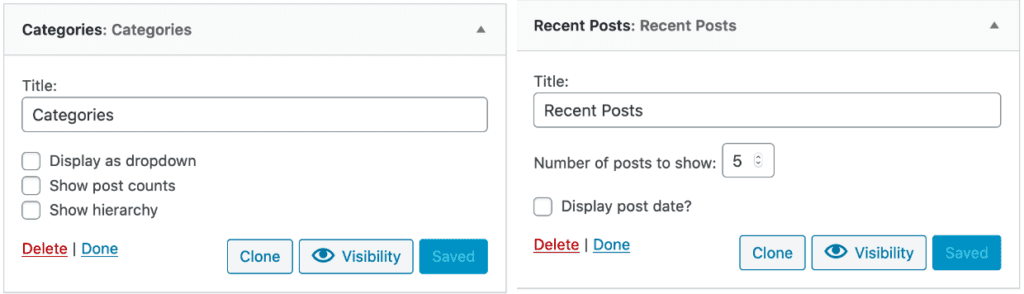
در جعبه ابزارک جزئیات مربوط به گزینه های سفارشی سازی شما بر اساس نوع ویجت ارائه شده است. به عنوان مثال ، یک ابزارک برای پست های اخیر به شما امکان می دهد تعداد پست های اخیر را نشان دهید و انتخاب کنید که آیا تاریخ ارسال در نوار کناری نمایش داده شود.
انتخاب های خود را انجام دهید ، اطلاعات مناسب را پر کنید و وب سایت خود را بررسی کنید تا مطمئن شوید به شکلی که می خواهید به نظر می رسد.

گزینه 2: افزودن ویجت در بخش سفارشی سازی
دومین گزینه اصلی ما برای افزودن ویجت به وب سایت شما ، کلیک کردن روی گزینه Appearance and Customize است. این گزینه به شما امکان می دهد هنگام تغییر در سایت ، از شکل ظاهری سایت خود پیش نمایش کنید.
مطالب پیشنهادی :
ابتکارات در طراحی وب
سئو در اینستاگرام چیست ؟
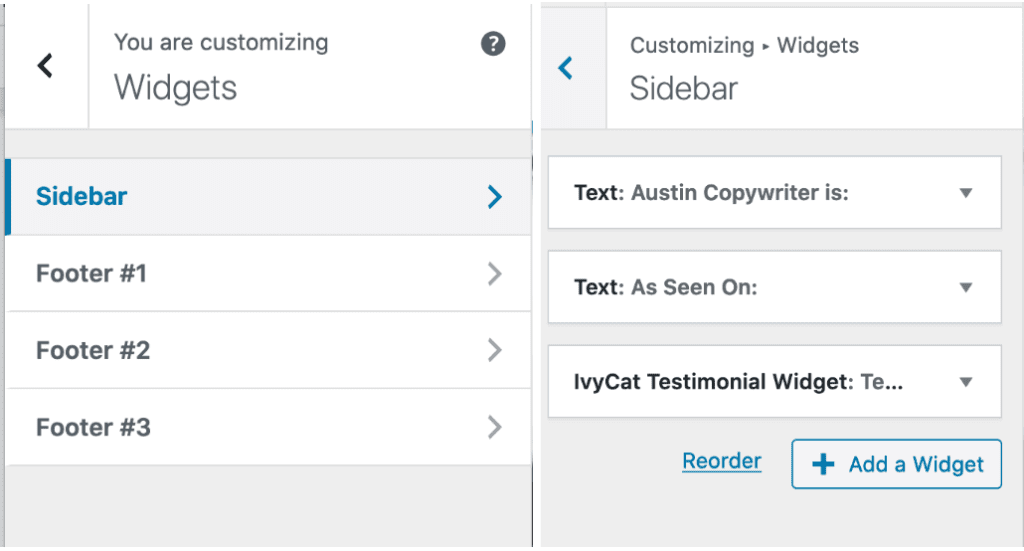
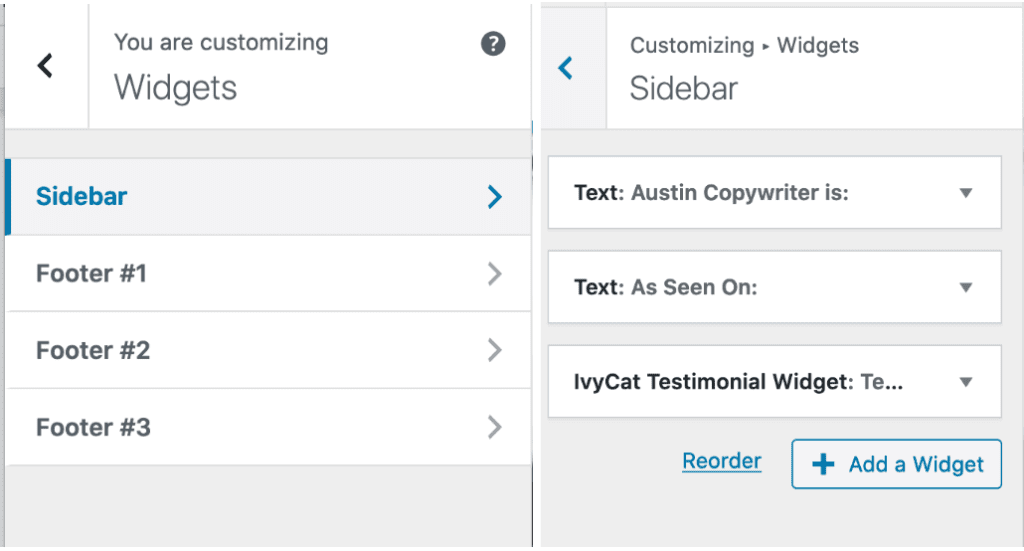
ابزارک ها را در فهرست سمت چپ صفحه انتخاب کنید. در وب سایت خود لیستی از مکان ها را مشاهده می کنید که می توانید ویجت به آنها اضافه کنید. روی مورد دلخواه خود کلیک کنید ، سپس Add a Widget را انتخاب کنید.

لیستی از گزینه ها را برای انواع مختلف ابزارک هایی که می توانید اضافه کنید مشاهده خواهید کرد. نوع مورد نظر خود را انتخاب کنید ، سپس جزئیات را پر کنید تا آن را به روشی که می خواهید سفارشی کنید. قبل از ذخیره تغییر ، می توانید در نمای سمت راست صفحه بررسی کنید که به شکلی که می خواهید به نظر برسد. اگر آنچه را مشاهده می کنید دوست دارید ، روی دکمه انتشار در بالا سمت راست کلیک کنید.
موارد مفیدتری که باید در مورد ابزارک ها در وردپرس بدانید
این مراحلی را که برای افزودن یک ابزارک باید بردارید را پوشش می دهد ، اما در این راه چند س questionsال وجود دارد. در اینجا چند واقعیت مفید آورده شده است:
- گزینه های شما به موضوع شما بستگی دارد. بخشهای پیش فرضی که می توانید برای افزودن یک ابزارک مشاهده کنید (به عنوان مثال نوار کناری ، پاورقی) بر اساس قالب وردپرس که استفاده کرده اید متفاوت خواهد بود . همین مورد برای گزینه های ویجت که در لیست برای شما گنجانده خواهد شد.
- گزینه های سفارشی سازی به نوع ابزارک بستگی دارد. هر نوع ابزارک جعبه ای دارد که شامل برخی گزینه های اساسی برای اینکه ویجت به چه شکلی در آمده و چگونه انجام می شود ، می باشد. این ممکن است شامل افزودن متن یا تصویر باشد ، یا ممکن است به سادگی تصمیم گیری در مورد کلیک کردن روی یک یا دو جعبه باشد.
- با Visibility می توانید مکان نمایش ویجت را تعیین کنید. اگر فقط می خواهید ویجت شما در بعضی از صفحات و نه سایر صفحات نشان داده شود ، با کلیک بر روی دکمه قابلیت مشاهده در جعبه ابزارک ، برخی گزینه ها برای کنترل زمان و مکان نمایش ویجت باز می شوند.
- شما با افزونه های ابزارک گزینه های دیگری دارید. اگر هیچ عنصری را در لیست در دسترس خود نمی بینید که با آنچه می خواهید به صفحه اضافه کنید مطابقت داشته باشد ، کتابخانه پلاگین وردپرس گزینه های شما را به میزان قابل توجهی گسترش می دهد.
ستون های فرعی وردپرس چیست؟
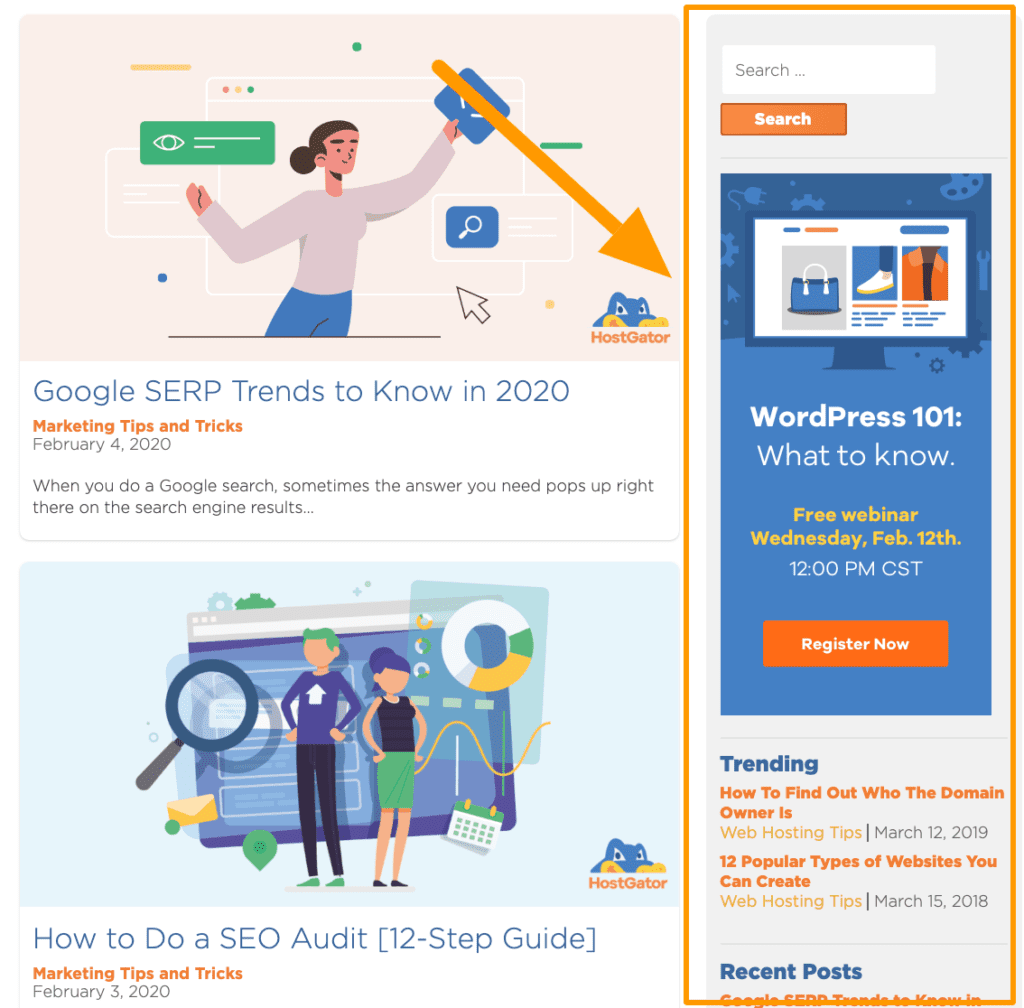
نوارهای کناری یکی از رایج ترین انواع ابزارک هایی است که مردم در وردپرس استفاده می کنند. آنها محتوایی را که در کنار صفحه وب نشان داده می شود کنترل می کنند. بسیاری از وب سایت هایی که بازدید می کنید دارای محتوایی در سمت راست صفحه هستند که از بدنه صفحه (قسمت مرکزی) جدا شده است.
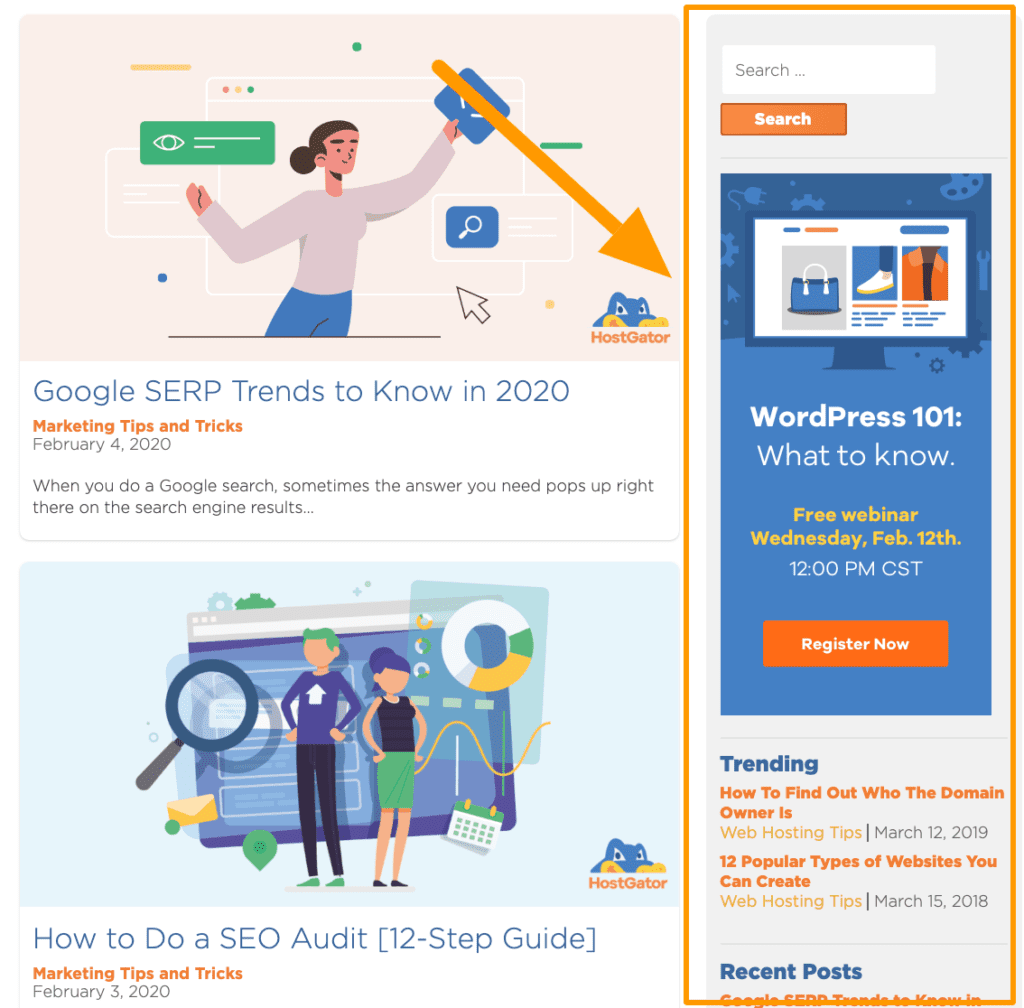
به عنوان مثال ، ما از یک نوار کناری در وبلاگ HostGator استفاده می کنیم:

اغلب اوقات ، همان اطلاعات را در صفحات مختلف سایت مشاهده خواهید کرد. اگر وب سایت روی وردپرس ساخته شده باشد ، این اطلاعات از طریق ابزارک های نوار کناری اضافه و مدیریت می شوند.
نحوه افزودن نوار کناری در وردپرس
هنگامی که دستورالعمل های ارائه شده در بالا را برای افزودن ابزارک در وردپرس دنبال می کنید ، با بیشتر مضامین ، گزینه افزودن ابزارک به یک نوار کناری را مشاهده خواهید کرد. اما اگر طرح زمینه شما قبلاً یک مورد ندارد ، یا می خواهید یک نوار کناری سفارشی برای برخی از صفحات یا بخشهای سایت وردپرس خود ایجاد کنید ، می توانید یکی را اضافه کنید.
تمام کاری که شما انجام می دهید انتخاب ابزارک ها در قسمت Appearance از منو است ، سپس روی "ایجاد یک نوار کناری جدید" در بالای صفحه کلیک کنید.
مشخصات درخواستی را در فرم پر کنید. برای تعیین محل نمایش نوار کناری ، بر روی محل نوار کناری کلیک کنید. سپس ابزارک هایی را اضافه کنید تا اطلاعاتی را که می خواهید نوار کناری نمایش دهد ، سفارشی کند.
با ابزارک ها و ستون های فرعی در سایت وردپرس خود شروع کنید
وردپرس می تواند بسیار قدرتمند باشد ، اگر می دانید چگونه از آن استفاده کنید. افزودن ابزارک ها و ستون های فرعی به سایت شما بلافاصله قابلیت در دسترس شما را گسترش می دهد و فضای بسیار بیشتری به شما می دهد تا وب سایت خود را متناسب با نیازهای خود تنظیم کنید.
تقریباً یک سوم از کل وب سایت های جهان با وردپرس ساخته شده اند و دلیل خوبی هم دارد. استفاده از آن آسان و بسیار قابل تنظیم است.
اما این بدان معنا نیست که فردی که در اداره یک وب سایت بی تجربه است ، به طور طبیعی می داند که چگونه انواع اصلی عملکردهای موجود در وردپرس را مدیریت کند. هنوز یک منحنی یادگیری دارد.
برای دارندگان وب سایت هایی که تلاش می کنند از سایت های وردپرسی خود بیشتر بهره ببرند ، ابزارک ها ویژگی مفیدی هستند که احتمالاً می خواهید از آنها استفاده کنید. و ستون های فرعی یکی از رایج ترین انواع ابزارک ها هستند.
این پست به شما کمک می کند تا درک کنید که ابزارک ها و ستون های فرعی وردپرس چیست ، و چگونگی استفاده از آنها در وب سایت خود - حتی اگر به عنوان یک تازه کار کاملاً تازه کار کنید.
ابزارک های وردپرس چیست؟
ابزارک ها یکی از ابزارهای موجود در اختیار دارندگان وب سایت های وردپرس برای شخصی سازی آسان سایت شما است. آنها به شما امکان می دهند بخشهایی را که شامل انواع مجموعه ای از محتوا و ویژگی ها هستند به صفحات وب خود اضافه کنید. می توانید ویجت را به طور خاص به یک صفحه اضافه کنید یا از آنها برای به روزرسانی الگوی کلی یا ساختار وب سایت استفاده شده در صفحات استفاده کنید.
برخی از نمونه های متداول ویژگی هایی که می توانید از طریق ابزارک به سایت وردپرس خود اضافه کنید:
- نوارهای کناری (جزئیات بیشتر در مورد آن)
- یک نوار جستجو
- لیستی از پست های اخیر وبلاگ (مانند آن که در سمت راست این صفحه قرار دارد) ایجاد می شود
- لیستی از محبوب ترین پست های وبلاگ شما
- یک فهرست پیمایش
- یک گالری تصاویر
- پخش کننده صوتی
- ویدیوی جاسازی شده
- یک تقویم
- وبلاگ لینک پیوند به سایتهایی که پیشنهاد می کنید
- نظرات اخیر
همانطور که مشاهده می کنید ، بسیاری از عناصر مشترکی که در وب سایت های مختلف وب مشاهده می کنید ، می توانند با استفاده از ابزارک های وردپرس اضافه و مدیریت شوند.
نحوه افزودن ویجت در وردپرس
افزودن ویجت جدید به وب سایت وردپرس شما بسیار آسان است و شما می توانید چندین روش مختلف در این زمینه انجام دهید.
گزینه 1: افزودن ویجت در بخش ابزارک ها
وقتی وارد وردپرس شدید ، در فهرست سمت چپ صفحه و سپس ابزارک ها ، گزینه Appearance را انتخاب کنید.
اگر از قبل ابزارک در سایت خود دارید ، در سمت راست صفحه نشان داده می شوند. در سمت چپ ، لیستی از گزینه های ویجت همراه با وردپرس یا قالب وردپرس خود را مشاهده خواهید کرد.
از طریق لیست پیمایش کنید تا نوع ابزارک مورد نظر خود را مشاهده کنید. روی آن کلیک کنید ، مکان موردنظر خود را در سایت خود انتخاب کنید (گزینه های پیش فرض شما احتمالاً شامل پاورقی و نوار کناری است).
همچنین می توانید بر روی ویجتی که می خواهید اضافه کنید کلیک کنید و آن را به بخشی در سمت راست صفحه که می خواهید بروید بکشید (به عنوان مثال کشیدن و رها کردن به نوار کناری ، در صورتی که می خواهید آن را اضافه کنید).
در هر صورت ، اکنون یک ابزارک به وب سایت خود اضافه کرده اید!
در جعبه ابزارک جزئیات مربوط به گزینه های سفارشی سازی شما بر اساس نوع ویجت ارائه شده است. به عنوان مثال ، یک ابزارک برای پست های اخیر به شما امکان می دهد تعداد پست های اخیر را نشان دهید و انتخاب کنید که آیا تاریخ ارسال در نوار کناری نمایش داده شود.
انتخاب های خود را انجام دهید ، اطلاعات مناسب را پر کنید و وب سایت خود را بررسی کنید تا مطمئن شوید به شکلی که می خواهید به نظر می رسد.

گزینه 2: افزودن ویجت در بخش سفارشی سازی
دومین گزینه اصلی ما برای افزودن ویجت به وب سایت شما ، کلیک کردن روی گزینه Appearance and Customize است. این گزینه به شما امکان می دهد هنگام تغییر در سایت ، از شکل ظاهری سایت خود پیش نمایش کنید.
مطالب پیشنهادی :
ابتکارات در طراحی وب
سئو در اینستاگرام چیست ؟
ابزارک ها را در فهرست سمت چپ صفحه انتخاب کنید. در وب سایت خود لیستی از مکان ها را مشاهده می کنید که می توانید ویجت به آنها اضافه کنید. روی مورد دلخواه خود کلیک کنید ، سپس Add a Widget را انتخاب کنید.

لیستی از گزینه ها را برای انواع مختلف ابزارک هایی که می توانید اضافه کنید مشاهده خواهید کرد. نوع مورد نظر خود را انتخاب کنید ، سپس جزئیات را پر کنید تا آن را به روشی که می خواهید سفارشی کنید. قبل از ذخیره تغییر ، می توانید در نمای سمت راست صفحه بررسی کنید که به شکلی که می خواهید به نظر برسد. اگر آنچه را مشاهده می کنید دوست دارید ، روی دکمه انتشار در بالا سمت راست کلیک کنید.
موارد مفیدتری که باید در مورد ابزارک ها در وردپرس بدانید
این مراحلی را که برای افزودن یک ابزارک باید بردارید را پوشش می دهد ، اما در این راه چند س questionsال وجود دارد. در اینجا چند واقعیت مفید آورده شده است:
- گزینه های شما به موضوع شما بستگی دارد. بخشهای پیش فرضی که می توانید برای افزودن یک ابزارک مشاهده کنید (به عنوان مثال نوار کناری ، پاورقی) بر اساس قالب وردپرس که استفاده کرده اید متفاوت خواهد بود . همین مورد برای گزینه های ویجت که در لیست برای شما گنجانده خواهد شد.
- گزینه های سفارشی سازی به نوع ابزارک بستگی دارد. هر نوع ابزارک جعبه ای دارد که شامل برخی گزینه های اساسی برای اینکه ویجت به چه شکلی در آمده و چگونه انجام می شود ، می باشد. این ممکن است شامل افزودن متن یا تصویر باشد ، یا ممکن است به سادگی تصمیم گیری در مورد کلیک کردن روی یک یا دو جعبه باشد.
- با Visibility می توانید مکان نمایش ویجت را تعیین کنید. اگر فقط می خواهید ویجت شما در بعضی از صفحات و نه سایر صفحات نشان داده شود ، با کلیک بر روی دکمه قابلیت مشاهده در جعبه ابزارک ، برخی گزینه ها برای کنترل زمان و مکان نمایش ویجت باز می شوند.
- شما با افزونه های ابزارک گزینه های دیگری دارید. اگر هیچ عنصری را در لیست در دسترس خود نمی بینید که با آنچه می خواهید به صفحه اضافه کنید مطابقت داشته باشد ، کتابخانه پلاگین وردپرس گزینه های شما را به میزان قابل توجهی گسترش می دهد.
ستون های فرعی وردپرس چیست؟
نوارهای کناری یکی از رایج ترین انواع ابزارک هایی است که مردم در وردپرس استفاده می کنند. آنها محتوایی را که در کنار صفحه وب نشان داده می شود کنترل می کنند. بسیاری از وب سایت هایی که بازدید می کنید دارای محتوایی در سمت راست صفحه هستند که از بدنه صفحه (قسمت مرکزی) جدا شده است.
به عنوان مثال ، ما از یک نوار کناری در وبلاگ HostGator استفاده می کنیم:

اغلب اوقات ، همان اطلاعات را در صفحات مختلف سایت مشاهده خواهید کرد. اگر وب سایت روی وردپرس ساخته شده باشد ، این اطلاعات از طریق ابزارک های نوار کناری اضافه و مدیریت می شوند.
نحوه افزودن نوار کناری در وردپرس
هنگامی که دستورالعمل های ارائه شده در بالا را برای افزودن ابزارک در وردپرس دنبال می کنید ، با بیشتر مضامین ، گزینه افزودن ابزارک به یک نوار کناری را مشاهده خواهید کرد. اما اگر طرح زمینه شما قبلاً یک مورد ندارد ، یا می خواهید یک نوار کناری سفارشی برای برخی از صفحات یا بخشهای سایت وردپرس خود ایجاد کنید ، می توانید یکی را اضافه کنید.
تمام کاری که شما انجام می دهید انتخاب ابزارک ها در قسمت Appearance از منو است ، سپس روی "ایجاد یک نوار کناری جدید" در بالای صفحه کلیک کنید.
مشخصات درخواستی را در فرم پر کنید. برای تعیین محل نمایش نوار کناری ، بر روی محل نوار کناری کلیک کنید. سپس ابزارک هایی را اضافه کنید تا اطلاعاتی را که می خواهید نوار کناری نمایش دهد ، سفارشی کند.
با ابزارک ها و ستون های فرعی در سایت وردپرس خود شروع کنید
وردپرس می تواند بسیار قدرتمند باشد ، اگر می دانید چگونه از آن استفاده کنید. افزودن ابزارک ها و ستون های فرعی به سایت شما بلافاصله قابلیت در دسترس شما را گسترش می دهد و فضای بسیار بیشتری به شما می دهد تا وب سایت خود را متناسب با نیازهای خود تنظیم کنید.

 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها طراحی سایت خبری
طراحی سایت خبری