آیا می خواهید نحوه افزودن هدرهای منقضی شده در وردپرس را بیاموزید؟
سرفصل های منقضی شده قوانینی هستند که به مرورگرهای وب اطلاع می دهند که آیا منابع صفحه وب را مانند تصاویر ذخیره شده در مرورگر بازدیدکنندگان بارگیری کنند یا از سرور شما. این موارد می تواند به بهبود عملکرد سایت شما کمک کند.
در این مقاله ، ما دو روش برای افزودن هدرهای منقضی شده در وردپرس به شما نشان می دهیم.

سرفصل های منقضی شده چگونه در وردپرس استفاده می شوند؟
اولین باری که شخصی از صفحه وب سایت وردپرس شما بازدید می کند ، همه فایلها یک به یک بارگذاری می شوند. همه این درخواست ها بین مرورگر و سرور میزبانی وردپرس شما زمان بارگذاری صفحه وب را افزایش می دهد.
ذخیره مرورگر برخی یا همه آن فایلها را در رایانه بازدید کننده ذخیره می کند. این بدان معناست که دفعه بعد که از صفحه بازدید می کنند ، فایل ها را می توان از رایانه خود بارگیری کرد و عملکرد وردپرس شما را افزایش داد .
حال شاید برای شما این سوال پیش آمده باشد که چگونه مرورگرها می دانند کدام فایل ها را ذخیره کنند و چه مدت باید آنها را نگه دارند؟
آنجاست که هدرهای منقضی وارد می شوند.
قوانین مربوط به ذخیره فایل ها و مدت زمان ذخیره آنها با استفاده از هدرهای منقضی شده یا هدرهای کنترل حافظه پنهان تنظیم می شود . در این مقاله ، ما روی هدرهای منقضی تمرکز می کنیم زیرا تنظیم آنها برای اکثر کاربران ساده تر است.
سررسیدها تاریخ انقضا را برای هر نوع پرونده ذخیره شده در حافظه مرورگر تعیین می کنند. پس از آن تاریخ ، فایل ها از سرور شما بارگیری می شوند تا جدیدترین نسخه صفحه به بازدیدکنندگان ارائه شود.
ما به شما نحوه افزودن هدرهای منقضی با استفاده از دو روش مختلف را نشان می دهیم. روش اول ساده تر است و برای اکثر کاربران توصیه می شود. می توانید روی پیوندهای زیر کلیک کنید تا به بخش مورد نظر خود بروید:
- روش 1: اضافه کردن سربرگهای منقضی شده با افزونه WP Rocket WordPress
- روش 2: با استفاده از کد ، هدرهای منقضی شده را در وردپرس اضافه کنید
روش 1: اضافه کردن سربرگهای منقضی شده با افزونه WP Rocket WordPress
WP Rocket مبتدی ترین افزونه ذخیره سازی وردپرس در بازار است. پس از فعال شدن ، بلافاصله برای سرعت بخشیدن به سایت شما بدون نیاز به خراب شدن با تنظیمات پیکربندی پیچیده مانند بسیاری از افزونه های ذخیره سازی دیگر کار می کند.
WP Rocket یک افزونه برتر است ، اما بهترین قسمت این است که همه ویژگی ها در پایین ترین برنامه آنها گنجانده شده است.

اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Rocket است. برای اطلاعات بیشتر ، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
پس از نصب و فعال سازی ، WP Rocket به طور خودکار ذخیره مرورگر را روشن می کند. به طور پیش فرض ، هدرهای منقضی شده و هدرهای کنترل حافظه پنهان را با بهترین تنظیمات برای افزایش سرعت سایت وردپرس خود اضافه می کند.
این تنها کاری است که شما باید انجام دهید. اگر می خواهید در مورد افزونه اطلاعات بیشتری کسب کنید ، راهنمای ما را در مورد نحوه نصب و راه اندازی صحیح WP Rocket در وردپرس مشاهده کنید .
اگر ترجیح می دهید از افزونه ذخیره سازی رایگان برای افزودن هدرهای منقضی به وب سایت خود استفاده کنید ، توصیه می کنیم نگاهی به W3 Total Cache بیندازید .
W3 Total Cache برخی از ویژگی های مشابه WP Rocket را ارائه می دهد ، اما برای مبتدیان مناسب نیست. شما باید هدرهای منقضی شده را به صورت دستی فعال کنید ، زیرا آنها را به طور خودکار فعال نمی کند.
روش 2: با استفاده از کد ، هدرهای منقضی شده را در وردپرس اضافه کنید
روش دوم برای افزودن هدرهای منقضی شده در وردپرس شامل اضافه کردن کد به فایل های وردپرس شما است. ما آن را برای مبتدیان توصیه نمی کنیم ، زیرا اشتباه در کد می تواند باعث خطاهای جدی شود و سایت شما را خراب کند.
قبل از ایجاد این تغییرات ، توصیه می کنیم ابتدا از سایت وردپرس خود نسخه پشتیبان تهیه کنید. برای اطلاعات بیشتر ، راهنمای ما در مورد نحوه پشتیبان گیری و بازیابی سایت وردپرس خود را ببینید .
با توجه به این موارد ، بیایید نگاهی به نحوه افزودن هدرهای منقضی با اضافه کردن کد به وردپرس بیندازیم.
تعیین کنید که وب سایت شما Apache یا Nginx را اجرا می کند
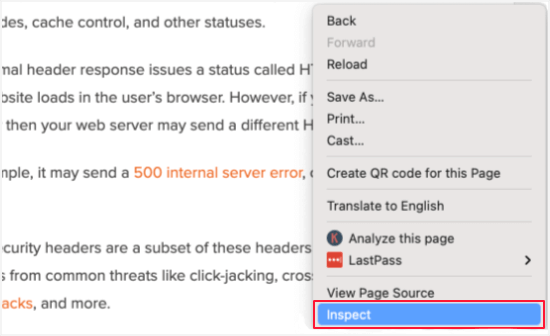
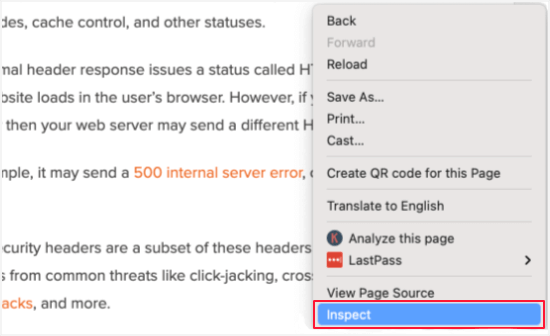
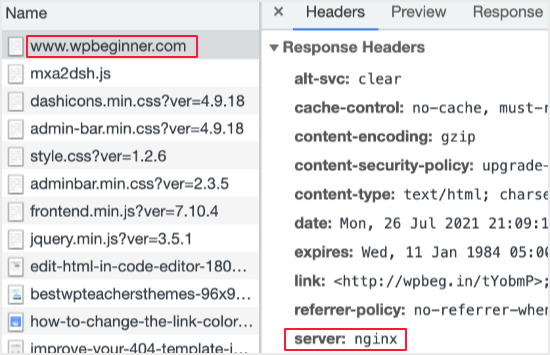
ابتدا باید مشخص کنید که وب سایت شما از سرورهای Apache یا Nginx استفاده می کند. برای انجام این کار ، به وب سایت خود بروید و روی صفحه کلیک راست کرده ، سپس گزینه 'بازرسی' را انتخاب کنید.

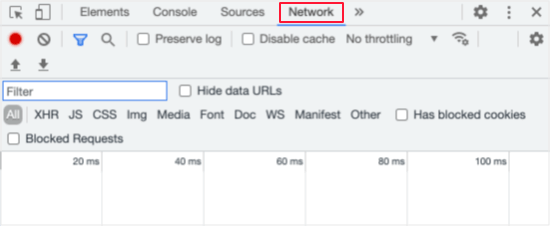
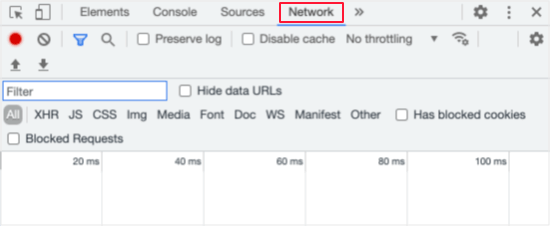
در مرحله بعد ، باید روی برگه "Network" در بالای صفحه کلیک کنید. ممکن است لازم باشد صفحه را بارگیری کنید تا نتایج بارگیری شوند.

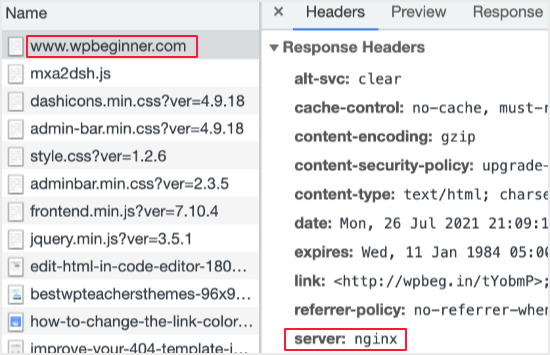
پس از آن ، می توانید نام دامنه خود را در بالای ستون "نام" کلیک کنید. سپس باید به بخش "سرصفحه های پاسخ" بروید و موردی به نام "سرور" را بررسی کنید.

این به شما نشان می دهد که از کدام وب سرور استفاده می شود. در این حالت ، سایت بر روی سرور Nginx اجرا می شود.
اکنون که می دانید سایت شما از کدام سرور وب استفاده می کند ، از پیوندهای زیر برای جلو رفتن استفاده کنید:
- نحوه اضافه کردن هدرهای منقضی شده در Apache
- نحوه اضافه کردن هدرهای منقضی شده در Nginx
نحوه اضافه کردن هدرهای منقضی شده در Apache
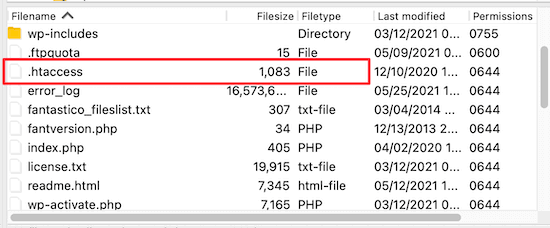
برای افزودن هدرهای منقضی شده به سرور Apache ، باید کد را به .htaccessفایل خود اضافه کنید .
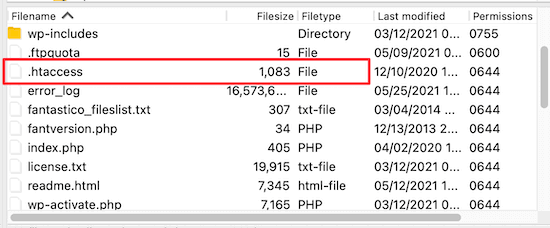
برای ویرایش این فایل ، باید با یک سرویس گیرنده FTP یا ابزار مدیریت فایل میزبان خود به حساب میزبانی وردپرس خود متصل شوید . فایل خود را در پوشه اصلی وب سایت خود پیدا خواهید کرد ..htaccess

گاهی اوقات فایل .htaccess می تواند مخفی شود. اگر برای یافتن آن به کمک نیاز دارید ، راهنمای ما را در مورد اینکه چرا نمی توانید فایل .htaccess را در سایت وردپرس خود پیدا کنید ، مشاهده کنید .
در مرحله بعد ، برای روشن کردن ذخیره مرورگر ، باید هدرهای منقضی شده را اضافه کنید. این به مرورگر وب می گوید که چقدر باید منابع وب سایت شما را قبل از حذف آنها ذخیره کند.
.htaccessبرای افزودن هدرهای منقضی ، می توانید کد زیر را در بالای فایل خود اضافه کنید:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
## EXPIRES HEADER CACHING ##ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"## EXPIRES HEADER CACHING ## |
این مقادیر باید برای اکثر سایت ها خوب عمل کنند ، اما اگر نیازهای شما متفاوت است ، می توانید دوره های زمانی را تنظیم کنید.
توجه داشته باشید که کد تاریخ های مختلف انقضای حافظه پنهان را بر اساس نوع فایل تنظیم می کند. تصاویر بیشتر از HTML ، CSS ، Javascript و سایر انواع فایل ذخیره می شوند زیرا معمولاً ثابت می مانند.
نحوه اضافه کردن هدرهای منقضی شده در Nginx
اگر از سرور Nginx برای میزبانی وبلاگ وردپرس خود استفاده می کنید ، باید فایل پیکربندی سرور را برای افزودن هدرهای منقضی شده ویرایش کنید.
نحوه ویرایش و دسترسی به این فایل بستگی به میزبان شما دارد ، بنابراین در صورت نیاز به راهنمایی برای دسترسی به فایل ، می توانید با ارائه دهنده میزبانی خود تماس بگیرید.
سپس ، برای اضافه کردن هدرهای منقضی شده ، باید کد زیر را اضافه کنید:
|
1
2
3
4
5
6
7
|
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;} location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
این کد زمان انقضا را برای انواع مختلف فایل تعیین می کند. دوباره توجه کنید که تصاویر بیشتر از HTML ، CSS ، JS و سایر انواع فایل ذخیره می شوند ، زیرا تصاویر معمولاً ثابت می مانند.
امیدواریم این آموزش به شما در یادگیری نحوه افزودن هدرهای منقضی شده در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید راهنمای نهایی امنیت وردپرس ما را برای بهبود امنیت وب سایت خود ببینید و مقایسه ما با بهترین خدمات بازاریابی ایمیلی را برای افزایش بازدید خود مشاهده کنید.
اگر این مقاله را دوست داشتید ، لطفاً برای آموزش ویدیویی وردپرس در کانال YouTube ما مشترک شوید . همچنین می توانید ما را در توییتر و فیس بوک پیدا کنید .
آیا می خواهید نحوه افزودن هدرهای منقضی شده در وردپرس را بیاموزید؟
سرفصل های منقضی شده قوانینی هستند که به مرورگرهای وب اطلاع می دهند که آیا منابع صفحه وب را مانند تصاویر ذخیره شده در مرورگر بازدیدکنندگان بارگیری کنند یا از سرور شما. این موارد می تواند به بهبود عملکرد سایت شما کمک کند.
در این مقاله ، ما دو روش برای افزودن هدرهای منقضی شده در وردپرس به شما نشان می دهیم.

سرفصل های منقضی شده چگونه در وردپرس استفاده می شوند؟
اولین باری که شخصی از صفحه وب سایت وردپرس شما بازدید می کند ، همه فایلها یک به یک بارگذاری می شوند. همه این درخواست ها بین مرورگر و سرور میزبانی وردپرس شما زمان بارگذاری صفحه وب را افزایش می دهد.
ذخیره مرورگر برخی یا همه آن فایلها را در رایانه بازدید کننده ذخیره می کند. این بدان معناست که دفعه بعد که از صفحه بازدید می کنند ، فایل ها را می توان از رایانه خود بارگیری کرد و عملکرد وردپرس شما را افزایش داد .
حال شاید برای شما این سوال پیش آمده باشد که چگونه مرورگرها می دانند کدام فایل ها را ذخیره کنند و چه مدت باید آنها را نگه دارند؟
آنجاست که هدرهای منقضی وارد می شوند.
قوانین مربوط به ذخیره فایل ها و مدت زمان ذخیره آنها با استفاده از هدرهای منقضی شده یا هدرهای کنترل حافظه پنهان تنظیم می شود . در این مقاله ، ما روی هدرهای منقضی تمرکز می کنیم زیرا تنظیم آنها برای اکثر کاربران ساده تر است.
سررسیدها تاریخ انقضا را برای هر نوع پرونده ذخیره شده در حافظه مرورگر تعیین می کنند. پس از آن تاریخ ، فایل ها از سرور شما بارگیری می شوند تا جدیدترین نسخه صفحه به بازدیدکنندگان ارائه شود.
ما به شما نحوه افزودن هدرهای منقضی با استفاده از دو روش مختلف را نشان می دهیم. روش اول ساده تر است و برای اکثر کاربران توصیه می شود. می توانید روی پیوندهای زیر کلیک کنید تا به بخش مورد نظر خود بروید:
- روش 1: اضافه کردن سربرگهای منقضی شده با افزونه WP Rocket WordPress
- روش 2: با استفاده از کد ، هدرهای منقضی شده را در وردپرس اضافه کنید
روش 1: اضافه کردن سربرگهای منقضی شده با افزونه WP Rocket WordPress
WP Rocket مبتدی ترین افزونه ذخیره سازی وردپرس در بازار است. پس از فعال شدن ، بلافاصله برای سرعت بخشیدن به سایت شما بدون نیاز به خراب شدن با تنظیمات پیکربندی پیچیده مانند بسیاری از افزونه های ذخیره سازی دیگر کار می کند.
WP Rocket یک افزونه برتر است ، اما بهترین قسمت این است که همه ویژگی ها در پایین ترین برنامه آنها گنجانده شده است.

اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Rocket است. برای اطلاعات بیشتر ، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
پس از نصب و فعال سازی ، WP Rocket به طور خودکار ذخیره مرورگر را روشن می کند. به طور پیش فرض ، هدرهای منقضی شده و هدرهای کنترل حافظه پنهان را با بهترین تنظیمات برای افزایش سرعت سایت وردپرس خود اضافه می کند.
این تنها کاری است که شما باید انجام دهید. اگر می خواهید در مورد افزونه اطلاعات بیشتری کسب کنید ، راهنمای ما را در مورد نحوه نصب و راه اندازی صحیح WP Rocket در وردپرس مشاهده کنید .
اگر ترجیح می دهید از افزونه ذخیره سازی رایگان برای افزودن هدرهای منقضی به وب سایت خود استفاده کنید ، توصیه می کنیم نگاهی به W3 Total Cache بیندازید .
W3 Total Cache برخی از ویژگی های مشابه WP Rocket را ارائه می دهد ، اما برای مبتدیان مناسب نیست. شما باید هدرهای منقضی شده را به صورت دستی فعال کنید ، زیرا آنها را به طور خودکار فعال نمی کند.
روش 2: با استفاده از کد ، هدرهای منقضی شده را در وردپرس اضافه کنید
روش دوم برای افزودن هدرهای منقضی شده در وردپرس شامل اضافه کردن کد به فایل های وردپرس شما است. ما آن را برای مبتدیان توصیه نمی کنیم ، زیرا اشتباه در کد می تواند باعث خطاهای جدی شود و سایت شما را خراب کند.
قبل از ایجاد این تغییرات ، توصیه می کنیم ابتدا از سایت وردپرس خود نسخه پشتیبان تهیه کنید. برای اطلاعات بیشتر ، راهنمای ما در مورد نحوه پشتیبان گیری و بازیابی سایت وردپرس خود را ببینید .
با توجه به این موارد ، بیایید نگاهی به نحوه افزودن هدرهای منقضی با اضافه کردن کد به وردپرس بیندازیم.
تعیین کنید که وب سایت شما Apache یا Nginx را اجرا می کند
ابتدا باید مشخص کنید که وب سایت شما از سرورهای Apache یا Nginx استفاده می کند. برای انجام این کار ، به وب سایت خود بروید و روی صفحه کلیک راست کرده ، سپس گزینه 'بازرسی' را انتخاب کنید.

در مرحله بعد ، باید روی برگه "Network" در بالای صفحه کلیک کنید. ممکن است لازم باشد صفحه را بارگیری کنید تا نتایج بارگیری شوند.

پس از آن ، می توانید نام دامنه خود را در بالای ستون "نام" کلیک کنید. سپس باید به بخش "سرصفحه های پاسخ" بروید و موردی به نام "سرور" را بررسی کنید.

این به شما نشان می دهد که از کدام وب سرور استفاده می شود. در این حالت ، سایت بر روی سرور Nginx اجرا می شود.
اکنون که می دانید سایت شما از کدام سرور وب استفاده می کند ، از پیوندهای زیر برای جلو رفتن استفاده کنید:
- نحوه اضافه کردن هدرهای منقضی شده در Apache
- نحوه اضافه کردن هدرهای منقضی شده در Nginx
نحوه اضافه کردن هدرهای منقضی شده در Apache
برای افزودن هدرهای منقضی شده به سرور Apache ، باید کد را به .htaccessفایل خود اضافه کنید .
برای ویرایش این فایل ، باید با یک سرویس گیرنده FTP یا ابزار مدیریت فایل میزبان خود به حساب میزبانی وردپرس خود متصل شوید . فایل خود را در پوشه اصلی وب سایت خود پیدا خواهید کرد ..htaccess

گاهی اوقات فایل .htaccess می تواند مخفی شود. اگر برای یافتن آن به کمک نیاز دارید ، راهنمای ما را در مورد اینکه چرا نمی توانید فایل .htaccess را در سایت وردپرس خود پیدا کنید ، مشاهده کنید .
در مرحله بعد ، برای روشن کردن ذخیره مرورگر ، باید هدرهای منقضی شده را اضافه کنید. این به مرورگر وب می گوید که چقدر باید منابع وب سایت شما را قبل از حذف آنها ذخیره کند.
.htaccessبرای افزودن هدرهای منقضی ، می توانید کد زیر را در بالای فایل خود اضافه کنید:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
## EXPIRES HEADER CACHING ##ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"## EXPIRES HEADER CACHING ## |
این مقادیر باید برای اکثر سایت ها خوب عمل کنند ، اما اگر نیازهای شما متفاوت است ، می توانید دوره های زمانی را تنظیم کنید.
توجه داشته باشید که کد تاریخ های مختلف انقضای حافظه پنهان را بر اساس نوع فایل تنظیم می کند. تصاویر بیشتر از HTML ، CSS ، Javascript و سایر انواع فایل ذخیره می شوند زیرا معمولاً ثابت می مانند.
نحوه اضافه کردن هدرهای منقضی شده در Nginx
اگر از سرور Nginx برای میزبانی وبلاگ وردپرس خود استفاده می کنید ، باید فایل پیکربندی سرور را برای افزودن هدرهای منقضی شده ویرایش کنید.
نحوه ویرایش و دسترسی به این فایل بستگی به میزبان شما دارد ، بنابراین در صورت نیاز به راهنمایی برای دسترسی به فایل ، می توانید با ارائه دهنده میزبانی خود تماس بگیرید.
سپس ، برای اضافه کردن هدرهای منقضی شده ، باید کد زیر را اضافه کنید:
|
1
2
3
4
5
6
7
|
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;} location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
این کد زمان انقضا را برای انواع مختلف فایل تعیین می کند. دوباره توجه کنید که تصاویر بیشتر از HTML ، CSS ، JS و سایر انواع فایل ذخیره می شوند ، زیرا تصاویر معمولاً ثابت می مانند.
امیدواریم این آموزش به شما در یادگیری نحوه افزودن هدرهای منقضی شده در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید راهنمای نهایی امنیت وردپرس ما را برای بهبود امنیت وب سایت خود ببینید و مقایسه ما با بهترین خدمات بازاریابی ایمیلی را برای افزایش بازدید خود مشاهده کنید.
اگر این مقاله را دوست داشتید ، لطفاً برای آموزش ویدیویی وردپرس در کانال YouTube ما مشترک شوید . همچنین می توانید ما را در توییتر و فیس بوک پیدا کنید .

 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها به وبلاگ خود خوش امدید
به وبلاگ خود خوش امدید